Productos relacionados
Entramos a la zona de administración de la tienda y nos vamos a :
Catalogo > Productos

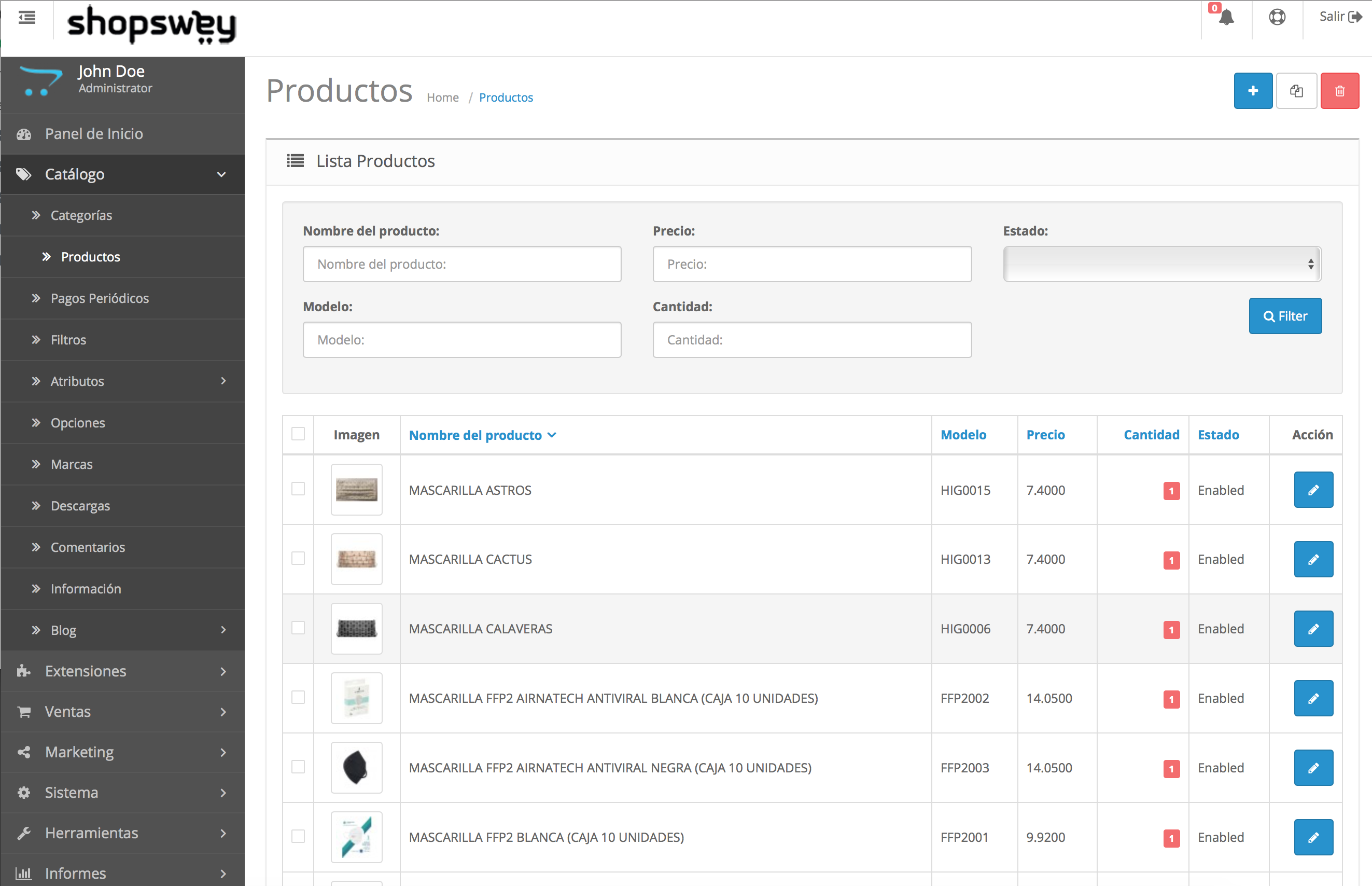
Una vez en el listado de productos podemos , añadir productos o buscar productos para editar o eliminar.
Clicamos en el icono azul con el signo + para añadir un nuevo producto

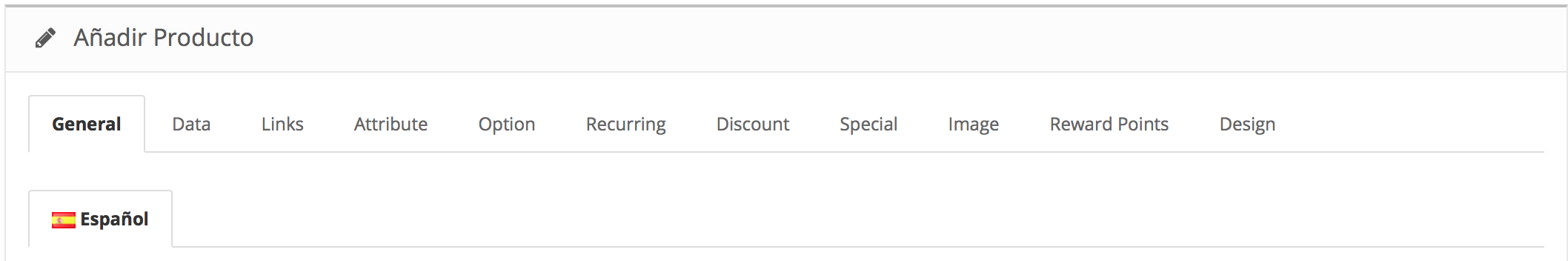
La página de producto tiene la siguientes pestañas :
General, Data, Links, Option, Recurring, Discount, Special, Image, Reward Points y Design Design

Una vez realizado cambios o añadidos nuevos, tendremos que clicar sobre el icono azul con el disquete, para guardar los cambios.

General
Desde la pestaña General, añadiremos información del producto en los diferentes idiomas que tengamos configurados en la tienda. También añadiremos la información meta para la visualización en buscadores.
Si tenemos solamente un idioma, veremos solo una pestanya con el nombre y bandera del idioma, si tuvieramos más, veriamos tantas pestañas como idiomas tuvieramos habilitados


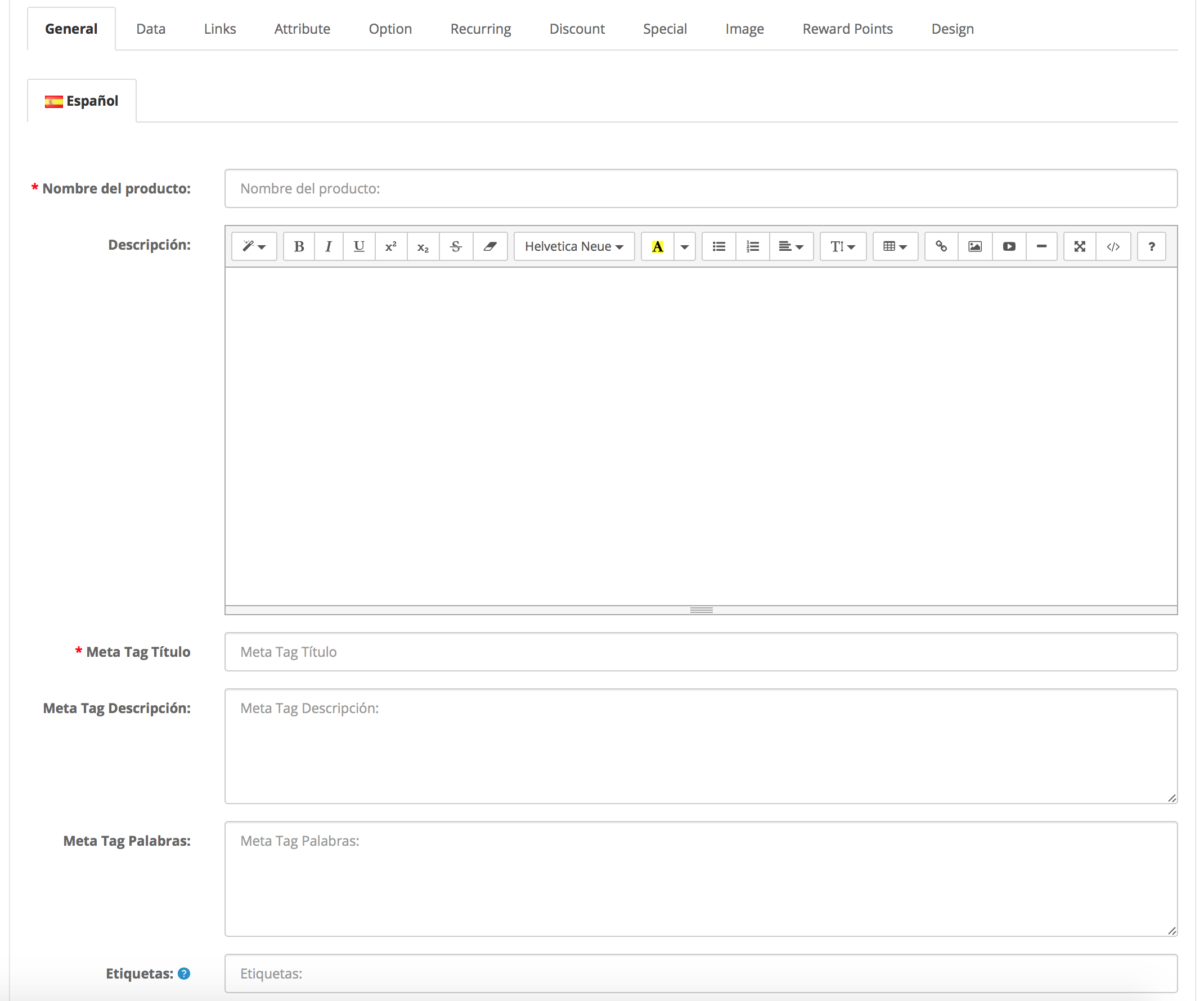
Nombre del producto : Pondremos el nombre del producto
Descripción: Pondremos la descripción del producto.
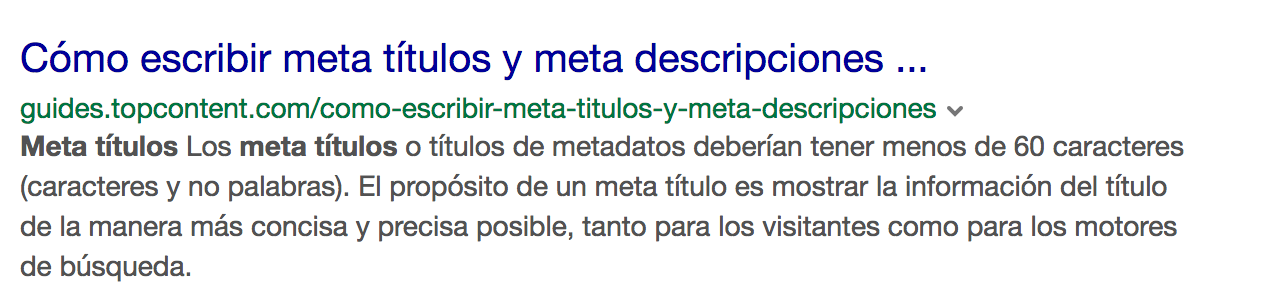
Meta Tag Título: Pondremos el título, tal como queremos que se vea en los resultados de google. Tienen que tener menos de 60 carácteres.
Meta Tag Descripción: Pondremos la descripción, tal como queramos que se vea en los resutados de google. Para permanecer visible dentro de Google, tiene que contener entre 140-160 caracteres.

En la imagen anterior el título azul sería el Meta Tag Título , la url verde la dirección de la página y el texto en negro el Meta Tag Descripción.
Meta Tag Palabras: Debido al abuso que empezó a hacerse de este tipo de etiquetas, Google decidió que dejaría de tener en cuenta este elemento dentro del posicionamiento SEO. A pesar de los rumores que existen, y de que en algunos sitios se sigan empleando, lo cierto es que, actualmente, las meta keywords no tienen ningún tipo de utilidad.
Sin embargo, lo cierto es que usarlas no supone ningún tipo de problema y los buscadores no penalizan a las páginas que decidan incluir este tipo de etiquetas en su código.
Simplemente, se trata de un elemento invisible que los buscadores no detectan ni para bien ni para mal.
Si se decide aplicar este tipo de etiquetas en la web, es recomendable que no se utilicen más de seis o diez palabras y evitar que estas cuenten con errores ortográficos
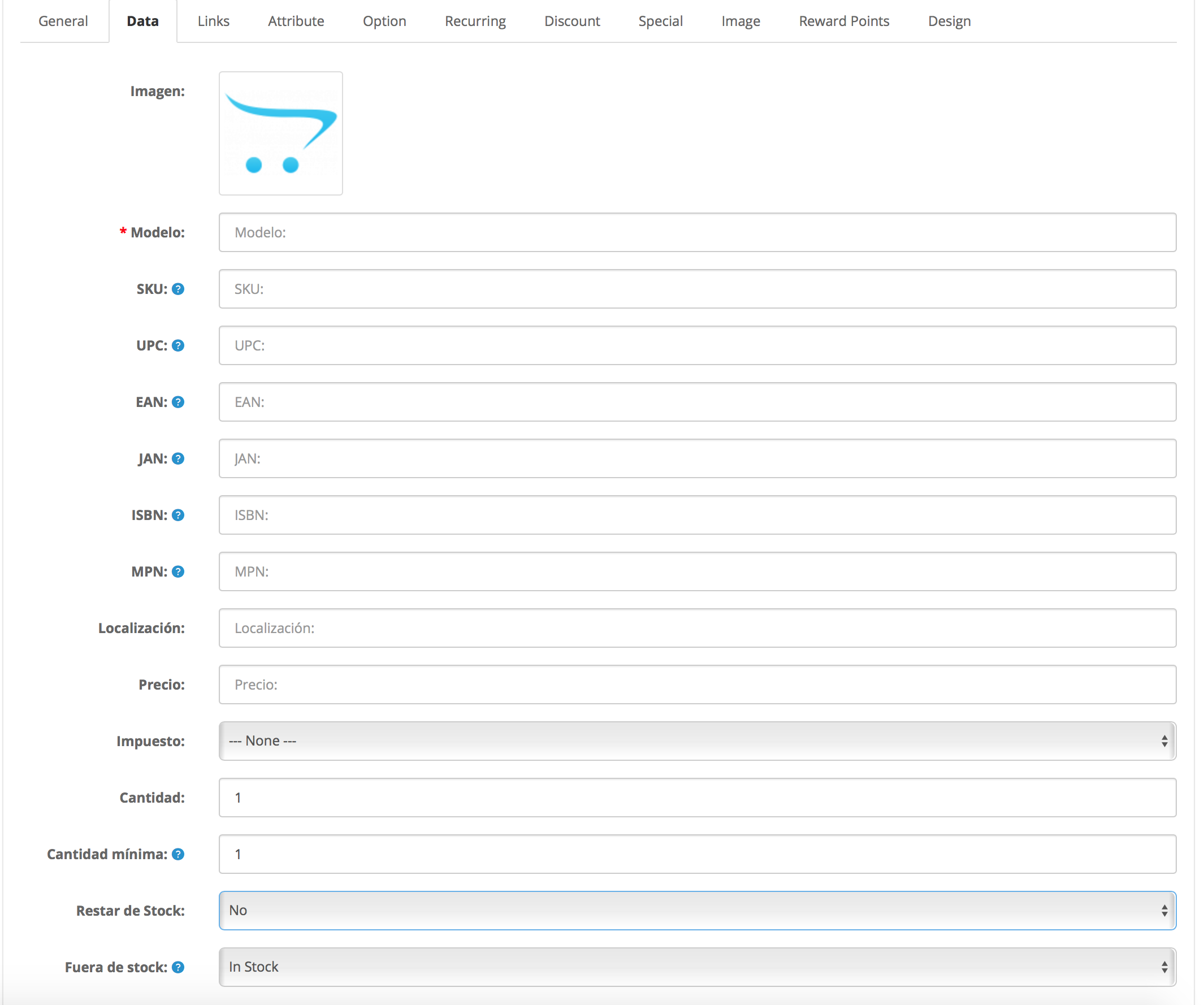
Data
En la pestaña Data, introduciremos toda la información relativa al modelo, preció, impuestos, tratamiento de estoc, pesos, etc…


Image: Añadimos la imagen principal del producto.
Modelo: Este campo es obligatorio, pondremos el nombre del modelo.
SKU: (Stock Keeping Unit) Extensión variable, entre 8-12 caracteres (suelen comenzar con una letra y se recomienda evitar los ceros), alfanumérico, representa información de producto, creado por cada empresa.
UPC: (Universal Product Code) 12 caracteres, sólo numérico, representa información de producto y fabricante. Universal
EAN: (European Article Number) Suele incluir 13 dígitos (únicamente números, sin letras) Los 3 primeros dígitos identifican el país de la empresa, Los 4 o 5 siguientes dígitos identifican al propietario de la marca. Los restantes dígitos son el código de producto, Tiene un dígito de control.
JAN:(Japan Article Numbering)
ISBN: código normalizado internacional para libros (International Standard Book Number). Los ISBN tuvieron 10 dígitos hasta diciembre de 2006 pero, desde enero de 2007, tienen siempre 13 dígitos. Los ISBN se calculan utilizando una fórmula matemática específica e incluyen un dígito de control que valida el código.
MPN: (Manufacturer Part Number) se utilizan para identificar de forma exclusiva un producto determinado y diferenciarlo del resto de los productos del fabricante.
Localización : Campo auxiliar para utilizar como información del almacen donde se guarda el producto o del origen, etc…
Precio : Precio base del producto sin impuestos. Valor númerico con decimales separados por punto.
Impuestos: Selector para indicar el tipo de IVA del producto.
Cantidad: Unindades del producto en estoc.
Cantidad mínima: Cantidad mínima de venta.
Restar del Stock : SI, quitará los productos del stock, NO, no quitará los productos del stock.
Fuera de Stock: Desplageable para informar, cuando no hay productos en stock que información debe dar al usuario, Fiera de stock, en stock, stock en 3 - 4 días, etc…
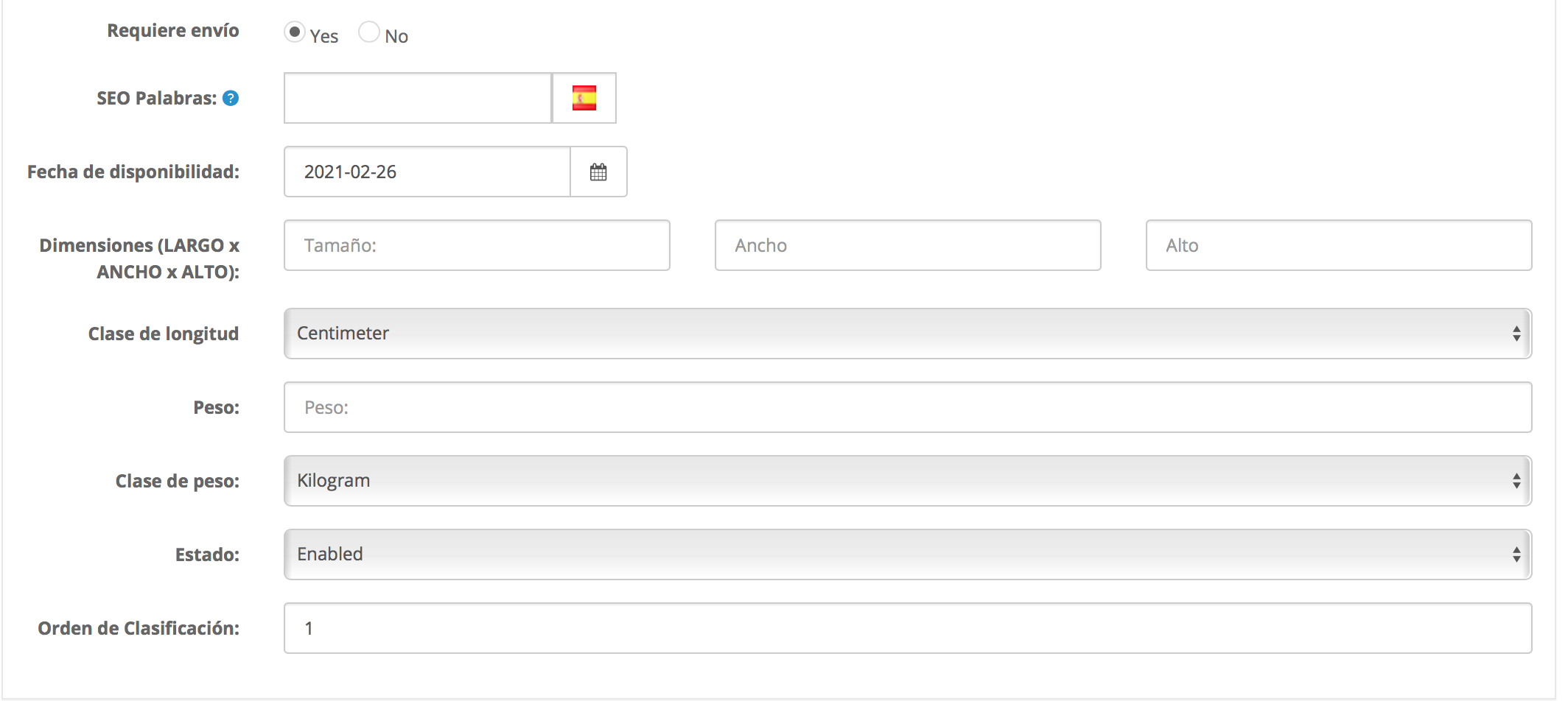
Requiere envío: SI o NO
SEO Palabra : Palabra tal como se mostrara el producto en la URL.
ejemplo https://nuestrodominio/seopalabra
IMPORTANTE no se pueden repetir las SEP Palabras.
Fecha de disponibilidad: Fecha a partir de cuando esta habilitado el producto en la tienda.
Dimensiones(LARGO x ANCHO X ALTO): dimensiones del producto para peso volumétrico.
Clase de longitud : Por defecto centimetros.
Peso: Valor númerico del peso.
Clase de peso: Por defecto kilogramo.
Estado : Enabled, el producto esta habilitado en la tienda, Disabled, el producto no esta hablitado en la tienda.
Orden de clasificación: Por defecto 1.
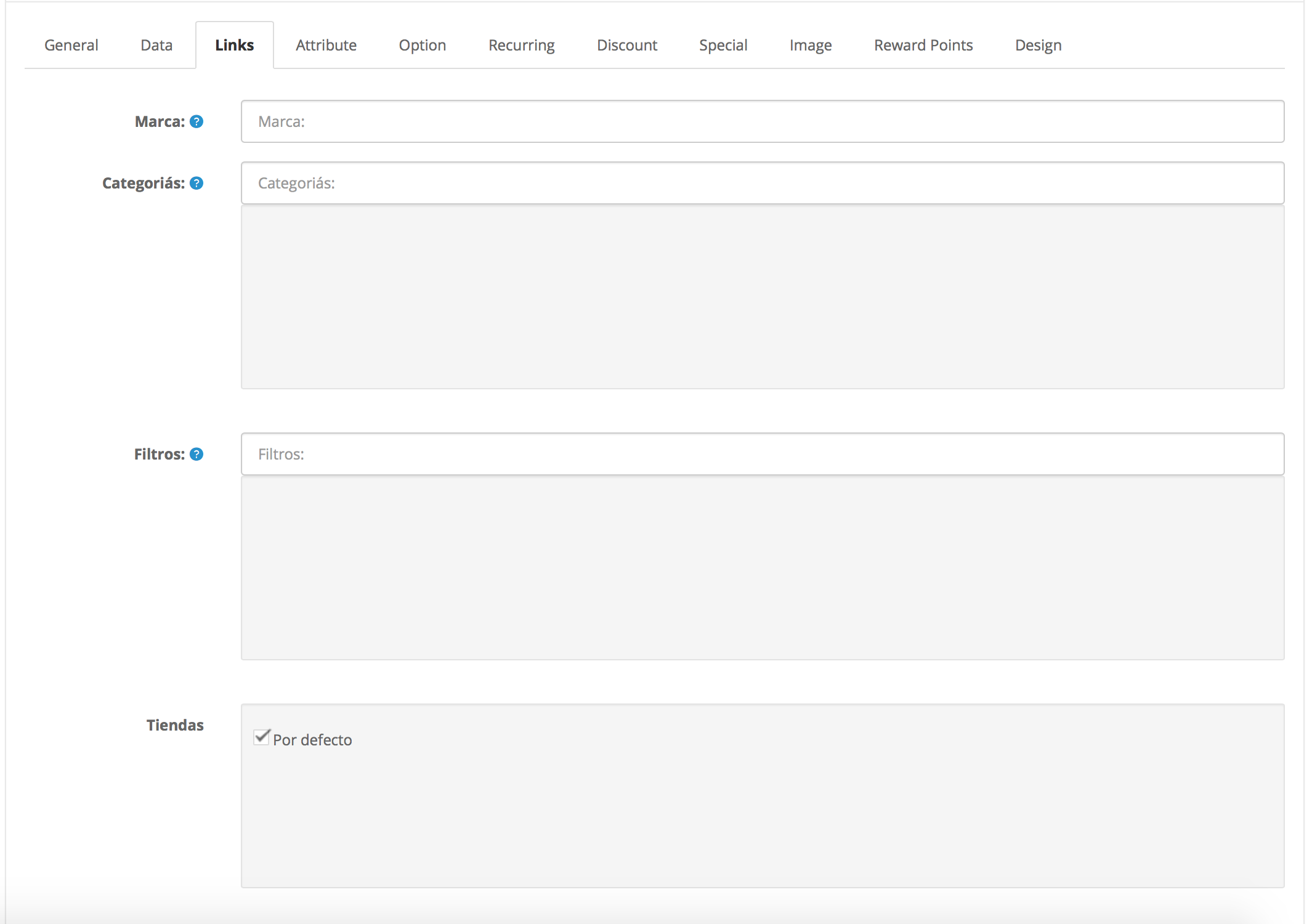
Links
En la pestaña Links gestionaremos, la marca del producto, si aplica, las categorías o subcategorías del producto y la tienda en la que aparece el producto en caso de multi tienda.


Marca: En caso de querer relacionar el producto con marcas, aquí añadiriamos la marca, previamente creada.
Categorías: Siempre y cuando queramos que el producto aparezca mediante la navegación del menu de categorías, añadiremos las categorías y sub-categorías a las cual pertenece el producto.
Filtros: los filtros son literalmente “Filtros de búsqueda”, sirven para clasificar los productos por lago mas que las categorias y los fabricantes, ya que puedes crearte los filtros que quieras y linkarlos a los productos a tu antojo.
Tiendas: La plataforma sushi de shopswey, te permirte gestionar diferentes tiendas bajo el mismo entorno. Aquí puedes indicar para que tiendas estará disponible el producto que estamos añadiendo.
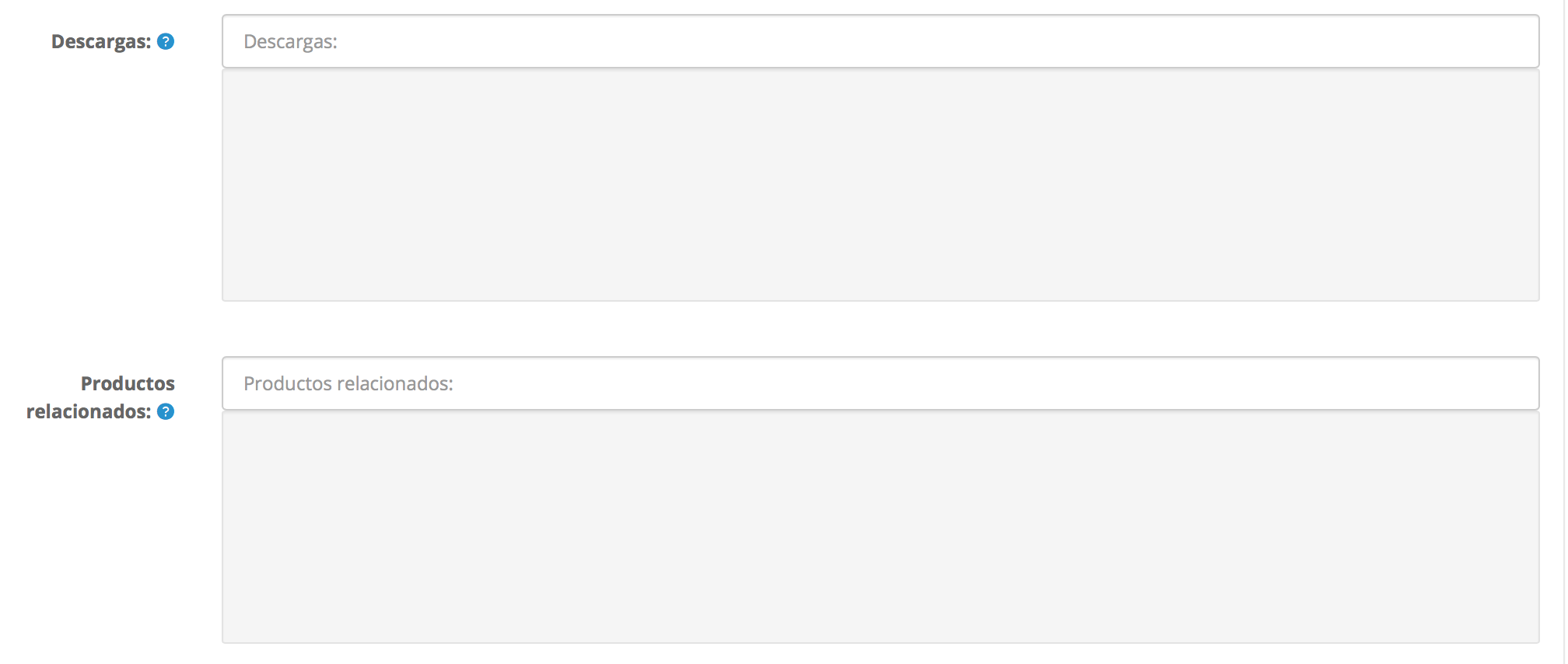
Descargas: Escoja los archivos de descarga que quiere adjuntar a su producto. Puedes hacer que tu producto sea solamente para descarga si pones requiere transporte a “No” o adjuntar descargas como guías de usuario etc…
Productos Relacionados: Selecciona los productos que tal vez se relacionan con el que actualmente estas añadiendo o editando. Estos productos aparecerán en la etiqueta de productos relacionados viendo la información del producto.
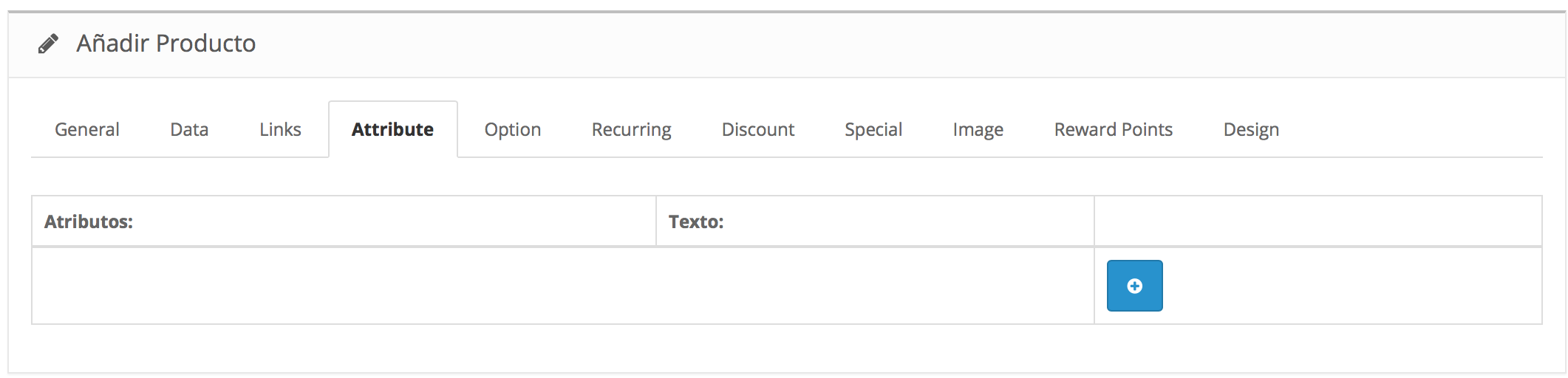
Atribute
Pestaña para añadir atributos al producto. Ir a Atributos para aprender como añadir atributos al producto.

Option
Pestaña para añadir opciones al producto. Ir a Opciones para aprender como añadir opciones al producto.

Recurring

Discount
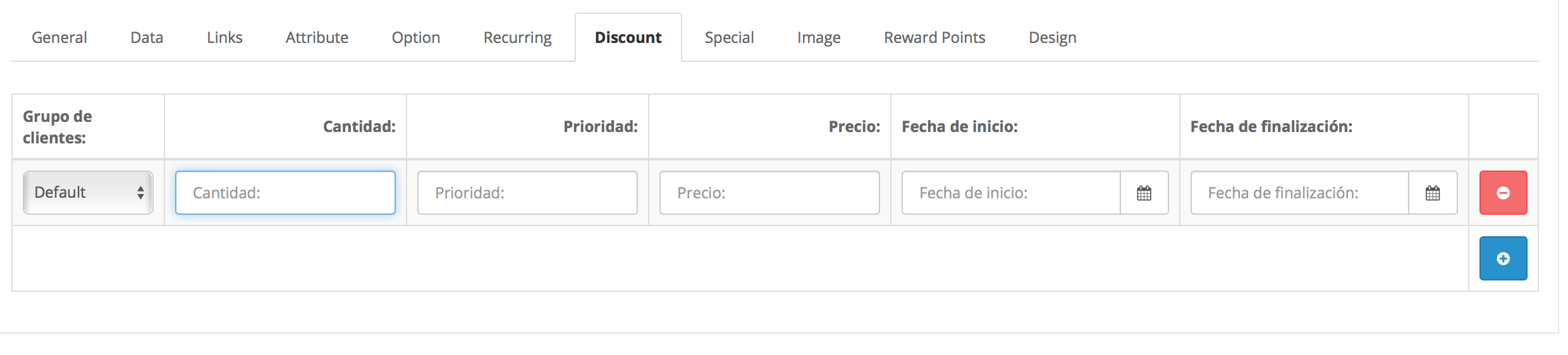
Pestaña donde añadir descuentos al producto por cantidades.

Clicar en el icono azul con el signo +, para añadir descuento. Podemos introducir diferentes descuentos por cantidades.

Grupos de clientes: Por defecto Default. Podemos seleccionar a un grupo de clientes concreto para aplicar estos descuentos.
Precio: 100.00 Cantidad: 5 Descuento: 10 Nuevo Precio: 90.00
Fecha de incio: Podemos habilitar una fecha de inicio.
Fecha final: Podemos habilitar una fecha de final de descuento.
Special
Pestaña para añadir un precio especial, en la tienda, el producto tendrá el precio del producto tachado y el nuevo precio añadido destacado.

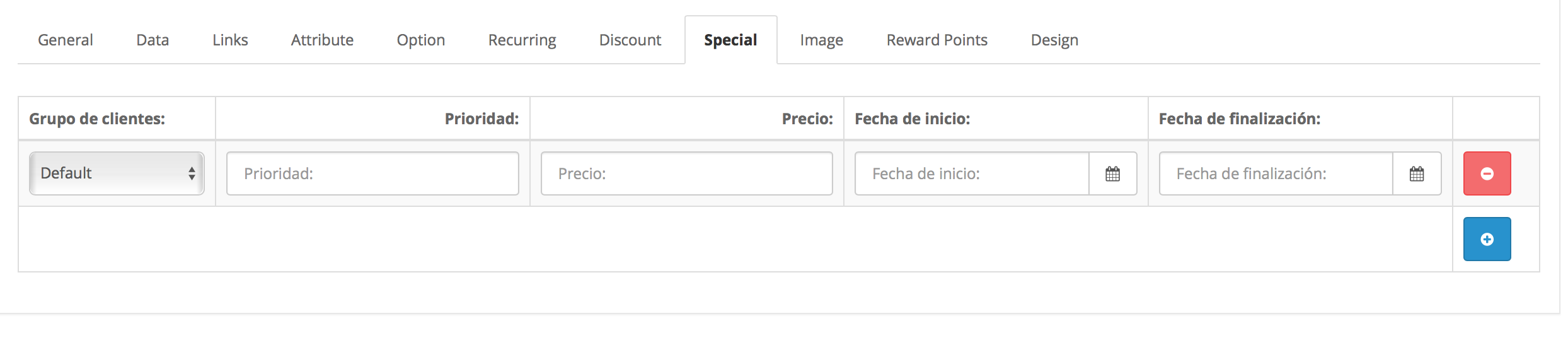
Clicamos en el icono azul con el signo + para añadir el precio especial

Grupo de clientes: Por defecto Default. Podemos seleccionar a un grupo de clientes concreto para aplicar estos descuentos.
Prioridad: Por defecto nada.
Precio: Nuevo preció del producto sin impuestos.
Fecha de incio: Podemos habilitar una fecha de inicio.
Fecha final: Podemos habilitar una fecha de final de precio especial.
Image
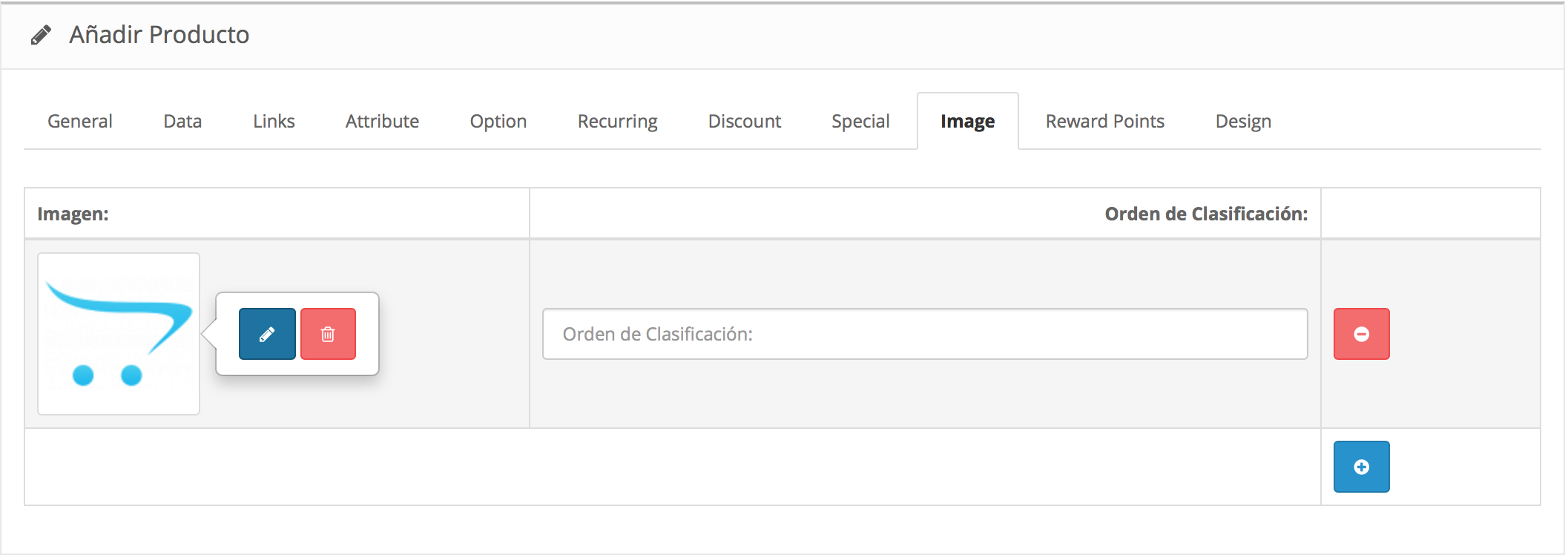
Pestaña des de donde podemos introducir tantas imágenes del producto como queramos.

Clicamos en el icono azul con signo + para añadir imágenes.

Clicamos en carrito azul para añadir imágen

Clicamos en el icono azul con flecha hacía arriba para subir las imágenes y guardarlas en el servidor de nuestra tienda.
Una vez introducidas todas las imágenes guardamos el producto.
REWARD POINTS
Pestaña para configurar reward points. Ver apartado reward Points.

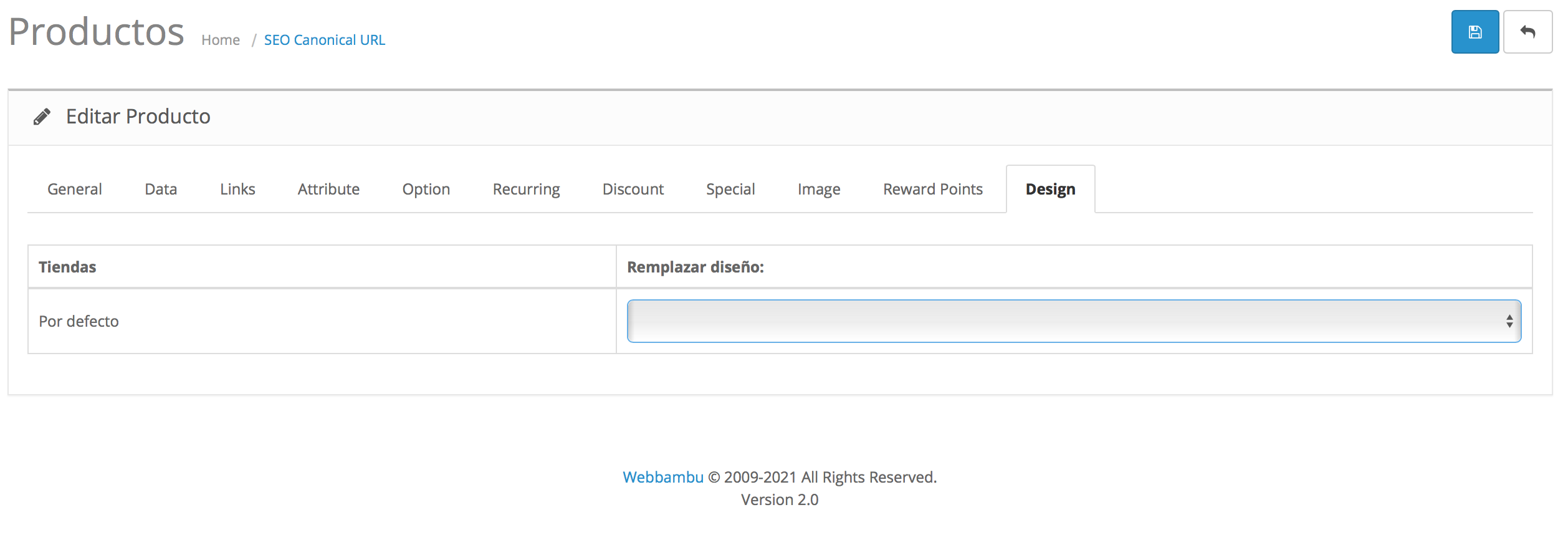
Design
En la pestaña diseño, podemos aplicar diseños personalizados para la página de producto.